What Makes a Website Functional?
Accessibility, navigation, and usability are all factors that make a website functional. By developing a high-quality site, you will attract more traffic and increase user engagement rate. Here are a few web design tips that can improve your website’s functionality.
Need help selecting a company?
Based on your budget, timeline, and specifications we can help you build a shortlist of companies that perfectly matches your project needs. Get started by submitting your project details.
How Do You Describe Website Functionality?
Website functionality is defined by how users interact with your site and how easy it is to navigate. Well-functioning websites typically rank higher in SERPs, attract more visitors, and keep users engaged longer.
In order to create a well functioning website, web designers or web developers must consider how users interact with a website and what they’re trying to achieve on the platform. Using this information, web designers can create an intuitive interface that is easy to navigate.
Why is Website Functionality Important?
By creating a website that addresses users’ needs more effectively, web designers will improve functionality. This, in turn will:
- Appeal to users
- Enhance UX
- Optimize for SEO
- Build credibility
- Improve accessibility
Functional websites are truly beneficial for both the users and the companies that own them. By building better websites, companies provide end-users with better service, and in turn, expand their customer base and improve their brand.
Website Functionality for ADA Compliance
Creating a functional website means having an accessible website for all users. With over 1 billion people across the world who experience either visual, hearing, motor, or cognitive disabilities, a functional website must meet their needs as well.
ADA stands for the Americans with Disabilities Act, which was passed in 1990 to prevent discrimination based on disabilities. Then, in 2010, the US Department of Justice created web design standards to make websites more accessible to those with disabilities.
By following these standards, along with the World Wide Web Consortium’s guidelines to accessibility, you can improve functionality for all of your users, make your site more inclusive, and avoid legal ramifications.
How To Make A Website More Functional for Users with Disabilities:
- Add alt text so users can read about an image
- Add title and heading tags so users and assistive software can easily identify information
- Keep contrast sensitivity in mind. By increasing font size and reducing color contrast, web designers can reduce challenges associated with vision impairment.
- Add keyboard navigation for visually impaired users.
- Add multimedia assets such as videos and audio descriptions.
- Use descriptive URLs to provide context
- Use Accessible Rich Internet Applications (ARIA) to provide more context
- Avoid placeholder text and tables
In addition to following these guidelines, it’s important that companies test their site to ensure accessibility for all users. Automated tools and ADA specialists can ensure that your website is compliant.
Check out these companies that provide ADA compliance programs:
Additional Resources:
‘ADA Standards for Accessible Design,’ US Department of Justice.
‘9 Ways to Make Your Website More Accessible,’ Search Engine Journal.
‘Introduction to Web Accessibility,’ World Wide Web Consortium
7 Web Features That Can Make Your Website Functional
Certain web features can contribute to the user experience by improving the accessibility, functionality, and usability of the platform. Below are 7 most impactful elements to address.
- Search Bar
- Menu Navigation
- Site Map
- Internal Links
- Live Chat
- Integrations
- Graphic Assets (Including strong calls-to-action)
1. Search Bar
A search bar allows users to quickly find the pages and information that they’re looking for. This is particularly beneficial for content-heavy sites, which can be difficult for users to comb through while conducting research.
By making it easier for users to operate the site, search bars enhance the user experience, resulting in more time spent on your site.
However, to be effective, the search bar must bring up relevant search results quickly.
To create a great search bar experience that is easy for users to operate, there are several things to keep in mind.
- Place your search bar in the top right hand corner of your site, where users expect it to be.
- Add autocomplete to help with user search.
- Use a search icon and text to signal what it is.
- Design with mobile experience in mind.
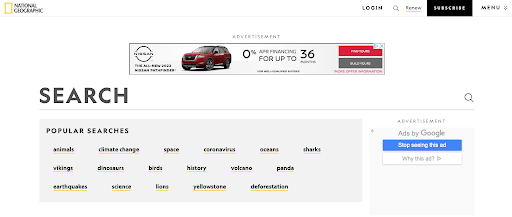
By making it easier to search your site, you will improve functionality. For example, National Geographic features a magnifying glass as a search icon in the top right corner of their website. This is a fairly common and more universal icon to indicate a search option on a website.

Source: National Geographic
Once a user clicks on the icon, they’re directed to a page where they can search for various topics. Particularly because National Geographic’s publications are well-respected in science, geography, history, and world culture, this allows users to research and find content quickly.
2. Menu Navigation
The navigability of your website is key to functionality. It can be easy for users to get frustrated if they can’t find what they’re looking for. Without easy navigational features, your content will fall flat.
A well-designed top-level menu directly guides users through your website, ensuring a positive experience with your brand.
When designing your top navigational menu, consider these five tips:
- Sticky your menu so users can access it on any page of your site
- Make it mobile-friendly
- Organize content based on subcategories
- Label your menu clearly
- Follow standard menu formats for easy use
By following these guidelines, you can improve navigation and enhance user experience (UX).
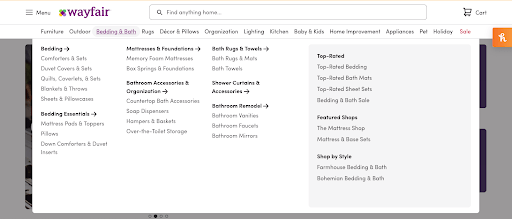
For example, Wayfair uses a horizontal menu to list product categories. When a user hovers their mouse over a category, a drop down menu appears with lists of other product pages.

Source: Wayfair
This makes it easy for users to find products that they’re actually interested in buying. As a result, they’re more likely to make a purchase.
3. Site Map
While a site map isn’t necessarily a client facing website feature, it is an essential part of a website—ensuring Google and other search engines can more accurately crawl and rank a website.
What is a site map?
According to Google, “A sitemap is a file where you provide information about the pages, videos, and other files on your site, and the relationships between them. Search engines like Google read this file to crawl your site more efficiently. A sitemap tells Google which pages and files you think are important in your site, and also provides valuable information about these files.”
A site map creates a hierarchy of your web pages and outlines how people will navigate your site. Similar to a user flow, this will show how people will go from one page to the next and demonstrates the process to conversion.
4. Internal Links
Internal links help users discover more pages on your site, which will encourage them to spend more time browsing your content, products or services.
By creating a hierarchy of content on your site, internal links can help nurture leads and guide users from discovery to the purchase phase.
Additionally, internal links make it easier for Google to crawl your site, which can speed up the process of getting pages indexed.
5. Live Chat
Chatbots or instant messaging integrations can improve user satisfaction and conversions on a website.
These tools can help provide better customer service. By resolving problems, answering questions, and guiding users to pages on the website that can help them, your website will provide more value.
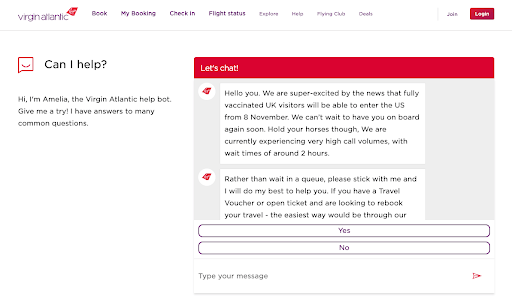
Virgin Atlantic, for example, launched a chatbot feature on their website to increase sales. Recently, it has prompted users to rebook flights that were cancelled due to the COVID-19 pandemic.

Source: Virgin Atlantic
Since the chat function launched, they saw a 23% increase in their conversion rate.
This isn’t unusual — live chat features often improve conversion rates and increase sales. Recent studies have shown that people who use live chat will spend 60% more per purchase than those who don’t.
Chat features are accessible and are easy to use, making them a great feature to improve your website functionality.
Helpful tip: Be sure to consult with a professional web designer on how to implement or integrate a chatbot feature without compromising site speed.
6. Integrations
Every company and website has different requirements in order to make their website functional. For example, e-commerce websites require shopping carts and security features so customers can buy products without risking their credit card information.
Integrations connect websites to third-party applications that can provide a variety of benefits. By sharing information between the website and application, integrations can automate tasks and provide additional features for a website.
Automated inventory systems, CRMs, paywalls, and analytics platforms are examples of integrations that are commonly used.
These integrations can make your website more functional for both your company and your users.
7. Graphic Assets
While graphic design components such as images, icons, call-to-action buttons, typography, and colors are often viewed as simply aesthetic elements, they also play an important role in website accessibility.
For example, iconography can help you communicate with your audience and improve UX. Immediately, users recognize popular icons such as the email logo and know what to expect when they click on it, making it a functional design element.
It can be tempting to make your website stand out with bright colors and script fonts, but simple designs make it easier for users to read and engage with your site. In the same vein, a well designed site will also allow visually impaired individuals to access your content.
Building User-Friendly & Functional Websites That Work
A functional website is accessible, easy to navigate, and helpful for users. By implementing some of these features, you can make your site more intuitive and valuable for users.
While search bars, navigational menus, and internal linking can help users find the information they’re looking for, other assets such as live chats and other integrations ensure that your users keep coming back.
A great web design team can help you make your website both functional and appealing. Find a talented website designer by viewing our Top Website Designers List or contact our team to get started on a short-list to tackle your next project.
Additional Reading
Need help selecting a company?
Based on your budget, timeline, and specifications we can help you build a shortlist of companies that perfectly matches your project needs. Get started by submitting your project details.