7 E-Commerce Website Redesign Tips
By improving your UX, optimizing for mobile, and updating the look and feel of your site, an e-commerce website redesign project can help you grow your business. Follow these tips to get the best result from your project.
Here’s the ultimate truth: first impressions count. In fact, it takes less than a second for people to form an opinion.
Having a well-designed website is a must if you’re trying to grow your business.
By redesigning your e-commerce site, you can adjust your marketing to better meet goals, increase traffic, improve functionality, and ultimately, improve user experience (UX).
Whether you’re simply trying to refresh the look of your website or are looking to execute a full overhaul, here are a few things to keep in mind during the redesign process.
Need help selecting a company?
Based on your budget, timeline, and specifications we can help you build a shortlist of companies that perfectly matches your project needs. Get started by submitting your project details.
7 E-Commerce Website Redesign Tips
- Conduct research and set goals
- Optimize for mobile
- Use a Grid design
- Organize your site to improve UX
- Consult with a technical SEO expert
- Highlight reviews
- Invest in security measures
1. Conduct Research & Set Goals
Often, companies mistakenly dive into a web design project thinking they know exactly what their customers are looking for.
To get the best return on investment for a web redesign project, it’s important that you evaluate your existing website and conduct customer research in order to determine your goals for the project.
Are you simply looking to update the colors and pictures on your website, or are you looking to make structural changes that affect how your site functions?
Before beginning, you should be able to determine:
- What compels your customers
- What your most valuable pages are
- What isn’t performing well
By outlining exactly what you want to accomplish through your website redesign, you can make more deliberate decisions and ensure that you’ll be happy with the final product.
2. Optimize for Mobile
If your site is a little older, it might not be showing up well on mobile devices. However, Mcommerce is evolving quickly. Since more than half of Google searches are conducted on mobile devices, you must create a mobile-responsive website.
To make your site more mobile-friendly:
- Simplify navigation
- Resize images and text to fit smaller screens
- Improve loading speeds
- Don’t use a Flash Plugin or Pop-ups
- Decrease the number of plugins and third-party code being used
- Compress large images
As a result, your site will appear higher on search engine results pages, which will attract more traffic and increase your engagement rate.
3. Use a Grid Design
Grid layouts are great for e-commerce websites because they can help organize content, so it’s easy to consume.
Often, brands use this layout to showcase their products. For example, Hello Molly, an online clothing store, adds clickable images of their products to each grid block.

Source: Hello Molly
This design uses whitespace to improve readability and enhance the user experience. The result is clean, crisp, and easy to scan.
4. Organize Your Site To Improve UX
Fun fact: 88% of consumers are less likely to return to a site after a bad experience. Consequently, investing in a great UX design is well worth the cost.
As you design your new e-commerce site, you can improve UX by creating a visual hierarchy and emphasizing navigational elements.
The goal is to make your site as intuitive as possible. This will help users know exactly where to go on your site to find what they’re looking for.
Menus and search bars are key UX elements for this reason. It also helps to categorize your products, so they’re easy to find.
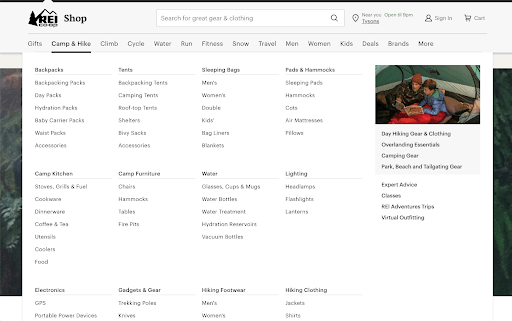
For example, REI, an outdoor outfitter, has divided their products into general categories such as Camp & Hike, Climb, Run Fitness, Snow, Men, and Women.
Their site features a search bar and a horizontal menu. When a user’s mouse hovers over a category, a drop-down menu appears showing more specific subcategories.

Source: REI.com
This allows users to filter and narrow down the results until they’re able to compare products.
By streamlining this process and limiting the number of time users spend looking for a specific product, REI reduces the chances of a customer becoming frustrated and leaving the site without making a purchase.
5. Consult with a Technical SEO Expert
Over time, a new website redesign can improve your search engine optimization (SEO), but initially, how your site ranks can be negatively impacted by the launch of a new site or poor design practices.
Because how your site ranks on SERPs can impact traffic and sales, it’s important that your new e-commerce website follows standard SEO best practices such as:
- Targeting keywords
- Optimizing URLs
- Utilizing metadata
- Adding a sitemap
- Improving load speed
An SEO specialist can work with your design and development teams to avoid any issues and ensure that your site relaunches without hurting sales.
6. Highlight Reviews
Over the last few years, online reviews have steadily become more important to customers making purchasing decisions. In 2020, 87% of consumers went online to find reviews of local businesses.
Thanks to their objectivity, positive customer reviews lend your business credibility and help potential buyers feel more confident in their purchasing decisions.
Even if your customers are familiar with your brand, customer reviews of specific products can provide additional information that can sway their decisions.
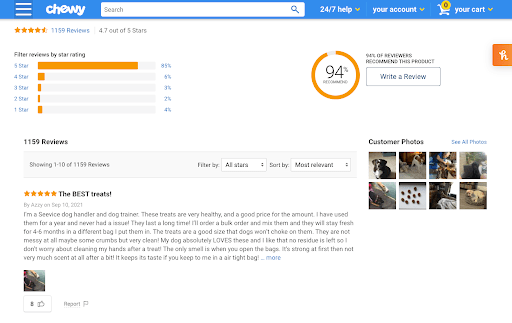
Chewy, an online pet source, highlights customer reviews at the bottom of each product page so users can read them, filter by rating, photos, or date.

Source: Chewy
It even provides an average product rating so customers know they’re buying the best products for their pets.
7. Invest in Security Measures
E-commerce sites store sensitive customer information such as their name, addresses and credit card information.
Protecting the privacy of your customers and safeguarding your businesses’ finances should be your top priority.
Without necessary security measures, you put you and your customers at risk for payment fraud, scams and data breaches.
One security breach, and you can quickly lose your customers’ trust. To protect your site against cyberthreats, be sure to use:
- HTTPS
- Encrypted payment gateways
- SSL certificates
- Authentication protocols
Many e-commerce building platforms such as Squarespace and Shopify include safety measures that can strengthen your site’s security.
Redesign Your E-Commerce Site with These Rules
Redesigning your website can seem like a daunting task, but the project is well worth the effort. Not only will you improve the look and feel of your site, but you’ll also improve the performance as well.
By conducting research and outlining your project goals, you will build a better site that suits your business’s needs. While some design elements, such as a grid layout, can improve aesthetics, others will improve your site rankings and enhance UX.
To get started, connect with a web design team to create a stunning e-commerce site.
Need help selecting a company?
Based on your budget, timeline, and specifications we can help you build a shortlist of companies that perfectly matches your project needs. Get started by submitting your project details.