What Are Annotated Wireframes & Why Use Them?
Annotated wireframes do more than provide a blueprint for a website design, they also provide details about the content and functionality of each web page. By providing context for each design element, web development teams prevent miscommunications and ensure the success of their project.
When developing a website, businesses need to plan what elements to include, how they look, and how they should work. Whether they’re building a site from scratch or are refining an existing website, annotated wireframes help developers plan a website and determine how it will appear to users.
Additionally, they help developers anticipate and prevent problems that may arise. In short, annotated wireframes serve as a guide that makes the design process easier.
This article covers:
Need help selecting a company?
Based on your budget, timeline, and specifications we can help you build a shortlist of companies that perfectly matches your project needs. Get started by submitting your project details.
What Are Annotated Wireframes?
Standard wireframes serve as the blueprint for a web page or application by providing a visual overview of the page structure, site layout, user flow, and design elements.
To make the intent of certain design features more clear, designers add notes known as annotations.
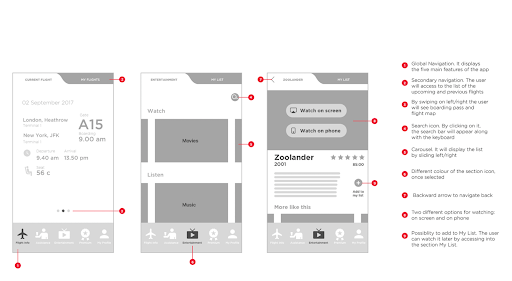
For example, this annotated wireframe shows a design for a travel app but also provides additional information about what an element looks like, what happens when a user interacts with it, and the content it includes.

Source: Behance
The designers labeled each element that needed additional information with a number. Then the corresponding number outlined more details for the development team. The colored number should be the only color on the wireframe.
The goal of creating annotated wireframes is to provide a clear understanding of how and why an element is there to anyone viewing the wireframe.
To do this effectively, annotated wireframes include:
- Additional context
- Explanations
- Details for each design element
The example above shows how annotations can provide additional information so the entire team knows what functionality and content to add. For example, the three dots labeled with the number 3 tells the team that they should add swiping functions.
Having clear and simple notes like this keeps collaborators and stakeholders on the same page throughout the design and development process.
Why are Annotated Wireframes Important?
Website or application design almost always requires collaboration among various departments. Annotated wireframes prevent misunderstandings and miscommunications by outlining what the end product should look like and how it should work.
Annotations speak for the designer even if they aren’t present. It allows collaborators and stakeholders to know the detail and rationale behind the presence and functionality of a particular design element.
Essentially, annotated wireframes act as a guide and ensure that each team member understands the scope of deliverables and expected output.
Who Uses Wireframe Annotations?
- Designers – User interface (UI) and user experience (UX) designers use annotations to add context to visual elements and user flow.
- Developers – They use the annotations provided by designers to understand design element context. Developers also often add their own annotations.
- Copywriters – Annotations provide user flow context and thereby inform the messaging that guides users through the flow. Copywriter annotations often contain their comments on the amount of space a copy needs or how it will interact with the design.
- Project managers – Annotations help project managers ensure that things are aligned with the original scope, and identify whether adjustments may be needed.
- Clients – Annotations help your clients see that the goals they’ve provided have been integrated. It helps them understand the project, user journey, and provide feedback.
Benefits of Annotated Wireframes
1. End Product Overview — Annotated wireframes provide an overview of what the website or application may look like and how your end-users will see it. Additionally, it helps clients see how their ideas are integrated into the project.
2. Clarity — Wireframe annotation is an effective and efficient way of ensuring clarity and adding context to said wireframes. These annotations could include design element purpose, user flow, and functionality. It helps collaborators and stakeholders understand those wireframes more clearly and more comprehensively. It also allows them to provide feedback to improve the wireframes when necessary.
Excessive usage of technical terms may be helpful to your designers and developers but not to your project managers, copywriters, and clients. Wireframe annotations should be concise and simple as it is there to help everyone involved in the project to understand why things are as they are.
3. Error Reduction — As with any blueprint, annotated wireframes show which elements work together, which won’t, and what may cause problems later. By outlining each element, they can prevent issues such as adding or combining elements that might cause user difficulty and error reports.
How to Annotate Wireframes
Annotations should be concise, but detailed enough that engineers and developers understand what the designer has in mind. While it’s nearly impossible to answer all of an engineer’s questions, the annotations should provide as much information as possible.
Annotations should begin with what the feature is. For example, designers should label the search bar if that’s what they’re highlighting. Then they should include a brief explanation of what the feature does.
To keep content short but descriptive, it may help to rewrite your notes. For example, consider how these annotations convey the same information:
This is the search bar which will pull up blog content associated with the keyword. The user can write up to fifty characters before they run out of space in the search bar. Then when they click on the search icon, the results will load on a separate article page.
vs.
Blog Search Bar. 50 Character limit. Upon click, load article page.
Designers generally substitute numbers for spelled-out words (EX: 3 vs “three) and use basic programming terminology to ensure that their annotations are brief but provide all necessary information.
When to Annotate a Wireframe
Annotations should be done throughout the design process in order to capture ideas and details that are determined during the layout process.
By working on their notes during the process rather than after completing the wireframe, designers are able to provide more comprehensive notes.
In addition, adding annotations on-the-fly ensures that people do not forget the reasons why a particular element should be executed in a particular way.
What to Include in Annotated Wireframes
Not every element needs to be annotated. Rather, annotations should highlight important information and provide details that cannot be inferred.
Usually, web designers use annotations to dictate:
- Navigation and user flow
- Key content
- Calls-to-action
- Animations
- Integrations
This makes it clear to developers what functionality needs to be added and what content they plan to include. To create clear, concise annotated wireframes, designers should annotate:
- Conditional items
- Buttons and links
- Items on a drop-down menu and their details
- Elements with constraints, such as allowable password length and characters.
In their notes, designers should detail how they want certain elements displayed, what happens when a user interacts with them, and even design elements such as what colors they want to use.
By doing this, designers ensure that the final product accurately reflects their vision and includes all functional elements.
Annotated Wireframes Improve the Web Development Process
While wireframe annotation can be time-consuming, it benefits all those involved in the project by presenting a clear picture of the user experience. By documenting the project effectively, stakeholders have a better understanding of the design rationale. As a result, this practice also helps mitigate the risk of miscommunication among collaborators.
Need Help Selecting a Web Development Agency?
We’ve created a directory of web development firms to help you compare and connect with the right companies. Use client review ratings, services offered, and client focus to create a shortlist of inbound marketing firms. If you want personalized recommendations, share your project details with us.
Additional Reading:
- 5 Steps for Creating an Innovative End User Experience
- What Makes a Website Functional?
- The Eight Golden Rules of Interface Design
Need help selecting a company?
Based on your budget, timeline, and specifications we can help you build a shortlist of companies that perfectly matches your project needs. Get started by submitting your project details.