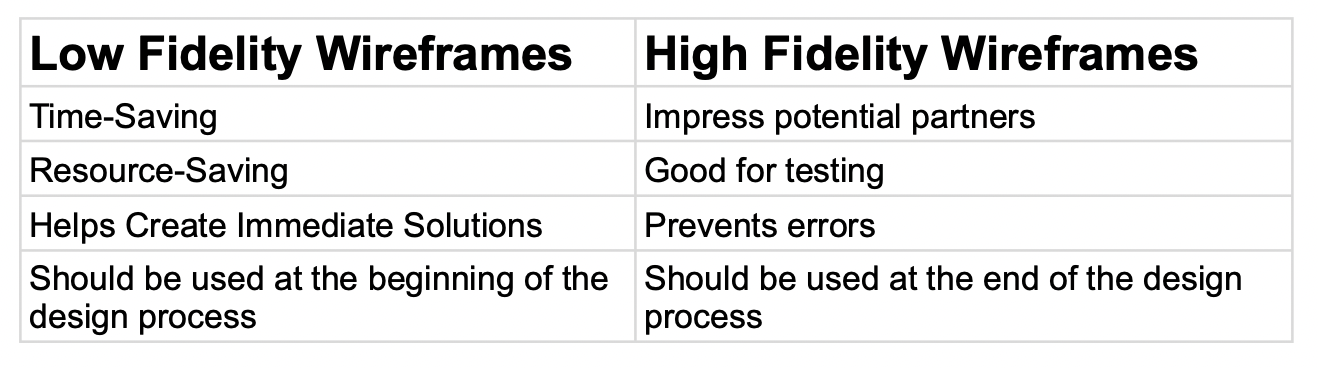
Low Fidelity Wireframes vs. High Fidelity Wireframes
Low fidelity wireframes are a cheap way to demonstrate key design components for a website or application. Using them can help designers communicate their ideas, plan a project, and prevent issues from occurring. However, their simplicity limits their usefulness. Learn when low-fidelity wireframes can help your project and when to invest in building high fidelity wireframes.
Need help selecting a company?
Based on your budget, timeline, and specifications we can help you build a shortlist of companies that perfectly matches your project needs. Get started by submitting your project details.
What are Wireframes?
Wireframes serve as blueprints of the webpage or application. By creating a clear and tangible plan for a website project, designers and developers are able to communicate more effectively and avoid errors throughout the project.
Wireframes usually include an overview of the:
- page structure
- layout
- information architecture
- user flow
- functionality
- Intended behaviors
Since they represent the final product, a wireframe can be either hand-drawn or created digitally. While wireframes don’t need to be polished, they should still contain all the necessary details needed to complete a project.
What is fidelity in wireframing?
Fidelity refers to the level of detail on a wireframe. Wireframes range from simple sketches using pen and paper to more complex digital versions with lots of annotations.
Low fidelity wireframes, consequently, provide a general idea of what a website or application will look like and how it will function, while high fidelity wireframes provide specifics and are interactive.
Low Fidelity Wireframes vs. High Fidelity Wireframes: What’s the Difference?

What are Low Fidelity Wireframes?
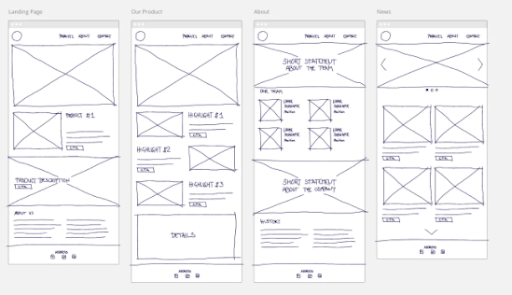
Low-fidelity wireframes can be described as the skeleton of a web page or application. They’re used to map out the shell of the interface, what the screen would look like, and the information architecture.
With that in mind, they contain the most basic elements of a design, such as content and visuals that the finished product should have. However, they require little in terms of color, styling, and graphics.

Source: Miro
Low-fidelity wireframes serve as guideposts for the team working on the project and the stakeholders at the start of the design process. It allows everyone involved to visualize and test ideas or requirements.
Low-fidelity wireframes can be as simple as a hand-drawn sketch on a whiteboard, but can also be created using tools like Sketch and Figma.
Download a template for low-fidelity wireframes here.
Why Use Low Fidelity Wireframes?
Low-fidelity wireframes require little effort to create, so they can easily be discarded without delaying the design process.
At the same time, they provide valuable information to designers, developers, and stakeholders to discuss and agree on the fundamental components and their functionalities in order to avoid redoing them later on. They also help designers create diagrams for task flow and user flow.
The benefits of low fidelity wireframes include:
- Clarity
Low fidelity wireframes serve as the basic layout of a project, offering a clear picture of what the project would contain. It allows brainstorming and exploration of alternate possibilities that those involved would like to include in the design. It ensures everyone is on the same page and that the foundation is solid before adding other elements. It ensures the focus is on the solidity of the structure and maps out the essential elements and information rather than aesthetics.
- Cost-efficiency
Since low-fidelity wireframes can be done as a quick sketch with pen and paper, your costs will be quite low. You can discard the wireframe whenever better ideas come up without using up more resources.
- Fast Iterations
Low-fidelity wireframes focus on functionality. This allows developers to identify mistakes quickly and implement improvements in the initial stages of web development. By focusing on basic elements, low fidelity wireframes are faster to develop and still provide a clear view of what the project would look like. They also allow fast layout changes, which prevents the time-consuming process of undoing all elements that are not working.
Suggested Reading: What Makes a Website Functional?
What are High Fidelity Wireframes?
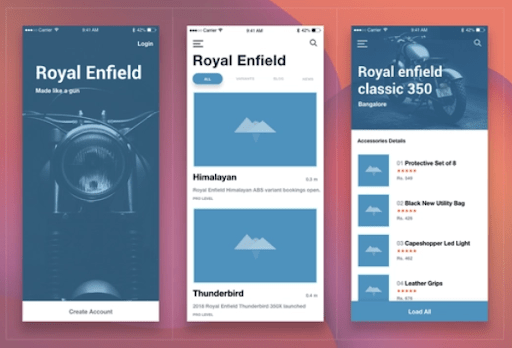
High-fidelity wireframes closely resemble the final look of an app or website. They differ from low-fidelity wireframes because they have more detail and are often interactive. In fact, high fidelity wireframes often include clickable links or buttons that respond to the user’s actions.

Source: HubSpot
Because the aesthetics and content are more precise than simpler designs, high-fidelity wireframes are created using digital tools, take longer to build, and require more resources than low-fidelity wireframes.
Given the level of detail included in high-fidelity wireframes, they’re often reserved for projects that have already been approved and cleared for production.
This type of wireframe is ideal for testing whether the elements and the interface run smoothly. High-fidelity wireframes help designers refine elements like graphics, sounds, and layout.
Why Use High Fidelity Wireframes?
Although high fidelity wireframes take more time and resources to build, they capture the entire look and feel of a design. Consequently, they’re very important for designers and developers once they reach the more advanced stages of a project.
The benefits of High-Fidelity Wireframes include:
- Interactivity
The interactive elements in high fidelity wireframes are good for testing the user interface (UI) and user experience (UX). They can be used to see whether buttons work properly, links lead to where they are supposed to, and how elements impact loading speed.
- Aesthetics
Because high-fidelity wireframes are close representations of the final product, they have more realistic aesthetic designs. They show the exact content of the page, including the headers, the color scheme, buttons, and animation. This helps designers collect feedback and refine certain elements.
- Lower Human Error Rate
The interactive elements help developers catch mistakes early on, resulting in a lower rate of error. Over the course of the project, this can save time and resources in development.
Tools For Building High-Fidelity Wireframes
- Sketch
- Figma
- XD
Low Fidelity Wireframes vs. High Fidelity Wireframes: When to Use Them
Low-fidelity and high-fidelity wireframes are equally important in the web design process. The lack of a basic wireframe increases the risk of miscommunication and increases the likelihood that issues will arise in development.
While low-fidelity wireframes are best for visualizing requirements and ensuring everyone involved has a clear understanding of roles and responsibilities, high-fidelity wireframes ensure that design decisions are clearly communicated and that they fit the expectations of target users.
Working on a digital design project may actually require using several wireframes. But starting from a low-fidelity wireframe is always an excellent idea. Details can be added later, gradually creating a higher fidelity wireframe as you move towards the finalization of the project.
Need Help Selecting a Web Design Agency?
We’ve created a shortlist of web designers to help you compare and connect with the right companies. Use client review ratings, services offered, and client focus to create a shortlist of inbound marketing firms. If you want personalized recommendations, share your project details with us.
Need help selecting a company?
Based on your budget, timeline, and specifications we can help you build a shortlist of companies that perfectly matches your project needs. Get started by submitting your project details.