How to Create a UX Roadmap
A UX roadmap helps teams stay aligned through an ever-evolving design process. Learn about the 3 types of roadmaps and how to build your own here.
It’s easy to get sidetracked when designing. Creatives are often met with challenges like complicated wireframes and new visual design ideas suddenly popping up, causing them to lose focus on their business goals.
In the UX design realm, experts have a strategic guide to prioritize responsibilities and track their milestones — a user experience (UX) roadmap.
A UX roadmap is used by a UX team to communicate internally and externally to their clients on how the project is going. To be clear, going into precise details about usability and functionality isn’t its main purpose; rather, it’s meant to set a common trajectory to reach the big picture.
Looking for a UX designer? Search for leading experts on Top Design Firms.
Need help selecting a company?
Based on your budget, timeline, and specifications we can help you build a shortlist of companies that perfectly matches your project needs. Get started by submitting your project details.
What is a UX Roadmap?
A UX roadmap is a strategic guide that prioritizes responsibilities and tracks milestones within the UX design process.
There’s no point in having one if the goals aren’t realistic though. That’s why it’s crucial to know how to create an effective UX roadmap to help you stay in the right direction for success.
This article dives into the different types of UX roadmaps and how to create one that’s tailored to your needs.
Why is a UX Roadmap Essential?
UX roadmaps are quite essential to achieving optimum customer satisfaction. It’s not just a part of the product design process. It exists to help you show that you’re giving your clients the maximum value for their buck.
In addition to that, a UX roadmap serves as your way of navigating through an ever-evolving design process.
UX is a vast concept that spans different disciplines, and teams have members that need to stay in sync.
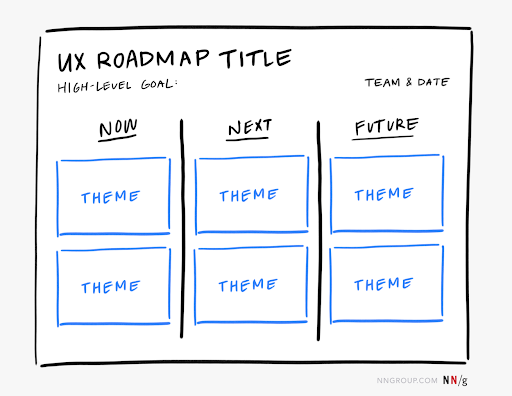
A UX roadmap enables every teammate to stay aligned with the goals — researchers, designers, product managers, and even stakeholders. It allows teams to efficiently save more time and prioritize resources.

Source: Nielsen Norman Group
The overview that UX roadmaps provide is indispensable. Now that you know what it can do for you, the next step is to understand what type can best serve your needs.
3 Types of Roadmaps
A range of factors such as objects, context, and target audiences are used to determine the main types of UX roadmaps. A team that wants to achieve the best results must understand what type they need for their specific product development.
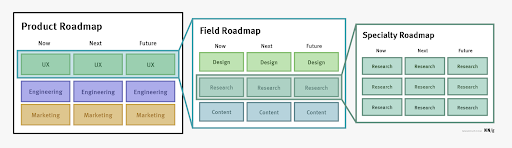
Product Roadmap
A product roadmap is a broad high-level plan that tackles all future problems the company may face, including marketing, UX, and development. According to Nielsen Norman Group, it’s considered as the most labor-intensive as it requires collaboration across different departments.
It connects the strategic vision and business objectives because everyone is involved in this roadmap.
One of its main benefits is that it forces cross-functional collaboration. This makes it easier to clarify every teammate's responsibilities, organize work, and set realistic timelines for carrying out the roadmap's various components.
Product roadmaps also break down department barriers, allowing everyone to view and understand how each teammate’s work relates to others as it addresses all problems, not just UX challenges.
Additional reading, ‘Product Planning for a Successful Product Launch.’
Field Roadmap
A field roadmap is made to take care of all future problems that UX will encounter, including UX research, prototyping, and content. This type of roadmap does not tackle hurdles faced outside UX, like development and marketing.
It offers a summary of the goals and projects for the various UX disciplines, including user research, information architecture (IAAI), prototyping, and content creation. This helps bridge every UX discipline by entwining goals into one main visual.
By coordinating every discipline, designers can observe researchers or other UX teammates and vice versa. This approach can quickly, even proactively, spot UX issues that can affect certain roles within the product team like meeting tight timeframes.
Specialty Roadmap
Often considered as a subset of field roadmapping, specialty roadmaps are dedicated to a single UX discipline. This particular roadmap can cover multiple features or products but will only focus on future works related to that roadmap specialty.
Specialty roadmaps are common for smaller UX teams to maximize their resources and communicate bandwidth.
One of its biggest benefits is that it helps to unite everyone in that specific UX discipline. Also, it’s the easiest and fastest roadmap to create, making it ideal for beginners.

Source: Nielsen Norman Group
All three types of UX roadmaps have their own pros and cons. Carefully assess which one you need by asking yourself what is your ultimate goal.
What Should Be Included in a UX Roadmap?
There’s no one-size-fits-all approach when it comes to UX work. Roadmaps can be perceived differently by every team. What’s important is that you can create one that best suits your organizational style and needs.
Scope, timeline, and theme are the three important components that make up a constructive product roadmap.
The first one, scope, should properly define the purpose and ownership of the UX roadmap. It’s crucial to point out who are the people who are in charge of project management and can answer any questions from teammates and stakeholders about the roadmap.
The timeline dictates the pace of your project and helps you when prioritizing the themes.
Lastly, themes represent the future UX work you will need to tackle. This includes focus areas, problems, and possible solutions.
When Do You Need a UX Roadmap?
Ideally, the initial phases of the project or process are the best time to start a UX roadmap. By immediately setting up a shared goal, you can hit the ground running much more efficiently than doing it halfway through.
A UX roadmap is a tool and it’s not supposed to be created every week. When things start to become overwhelming and you still don’t have a roadmap, that’s a great sign that you really need one.
Another ideal time to create a UX roadmap is when there’s a leadership change. Regardless if it's a new team leader joining, a promotion, or a rearrangement, high-level goals must be clearly communicated across the new dynamics.
How to Create a UX Roadmap
One of the biggest rules to remember when making a UX roadmap for your deliverables is there are no fixed ways to create this project plan. Every project or business has unique challenges, and given methodologies might not fit.
With that said, here are the main steps you need to know more about for the project plan.
- Identify key goals and collect inputs
- Create themes
- Prioritize your themes
- Visualize & share your UX roadmap
Identify Key Goals and Collect Inputs
The first step is always one of the most crucial. For your objective to be successful, it needs to have a distinct purpose, support from key stakeholders, and buy-in.
If you fail to set clear goals and identify the purpose of your UX roadmap, you will immediately encounter roadblocks that can set you back from your target timeframe.
When determining your objectives, take a step back to see the biggest picture. During this important step, you will be able to decide on what type of roadmap best suits your goal and team.
After that, take the time to gather every piece of information there is from every stakeholder and teammate. Any information is good and it will definitely vary from one person to another. These inputs include their experience from previous projects, past UX roadmaps they’ve worked on, and even existing research.
Create Themes
Themes, for those of you who aren’t familiar, are bundles of future work. There is no generic template or theme that will immediately sync with your needs.
After you’ve collected and assessed the information you’ve gained from everyone, use those to create the themes. Evaluate the problems that you need to solve based on those inputs and consolidate them into a list.
After that, assess the patterns and form clusters of themes. Once you have those, organize them and identify the beneficiaries, recipients, and resources. Take in mind that this process takes extensive time. You will need to closely communicate and discuss it with your team members.
Prioritize Your Themes
Setting each theme's priority is the following step. There are several ways to focus and choose which themes to go with first. Here are some of the proven methodologies for that:
- MoSCoW approach – must, should, could, and will not.
- RICE method – reach, impact, confidence, and effort.
- Impact–effort matrix – a 2D diagram that compares implementation complexity and relative user value.
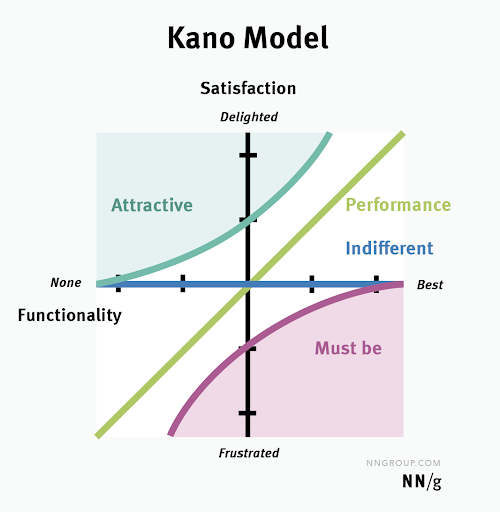
- Kano model – themes are divided into categories such as client satisfaction and functionality.

Source: Nielsen Norman Group
Due to the unique nature of every project, you can also develop your own framework at this step. Carefully assess whether the issues are of the utmost relevance and establish your metrics and set a timeframe from there on.
The high-priority themes should be worked on first, as expected, and the lower-priority themes should be scheduled for later timeframes.
Visualizing and Sharing
The project's next stage is to figure out how to communicate and visualize your UX roadmap. The roadmaps' eventual quality should reflect our goals and the intended audience. Keep everyone on close tabs, from the design team to the research team.
Avoid taking too much time overanalyzing it since those things can work against you. Remember to use a tool that is simple for everyone to use, such as a spreadsheet or slide presentation.
Don’t Forget to Routinely Review and Update Your Roadmap
Roadmaps are constantly changing. They are dynamic. They need continual review and upgrading on a routine basis.
Establish a regular strategy within the time horizon for reviewing and updating your roadmap to move any finished themes and inform your team of the backlogs still to be done.
Don't forget to keep old versions of your UX roadmap because you never know when they can be useful for new challenges or roadmaps.
Tips When Building a UX Roadmap
Successful UX roadmaps foster collaboration and productivity. However, making one is a daunting task for those who are new to it. There are several things you need to avoid when making one.
Among the most common mistakes when making this strategic document is adding specific epics and occasionally even user stories to the roadmap while ignoring the fundamental goal of the document. This can be counterproductive or introduce setbacks!
You must concentrate on precise strategic thought and real data if you want to develop a vision for the product.
Lastly, always be ready to defend your decisions but be receptive to feedback. At some point, you will face circumstances that will contradict what you’ve set on the roadmap, take in the constructive criticism but balance it by remaining true to your digital product’s goals.
Additional reading:
Need help selecting a company?
Based on your budget, timeline, and specifications we can help you build a shortlist of companies that perfectly matches your project needs. Get started by submitting your project details.